Android Studio : Simple Roulette Game
最近在撰寫Prize Wheel程式,在找尋資料的時候,發現了這個輪盤遊戲影片,對於學習Animation相當不錯,便實作了程式,並簡單補充了一些註解,方便閱讀。
範例網址:
https://www.youtube.com/watch?v=TPKugVdd6E4範例相關圖片 ic_wheel.png 與 ic_pointer.png 取自網路
相關資訊圖片:
 |
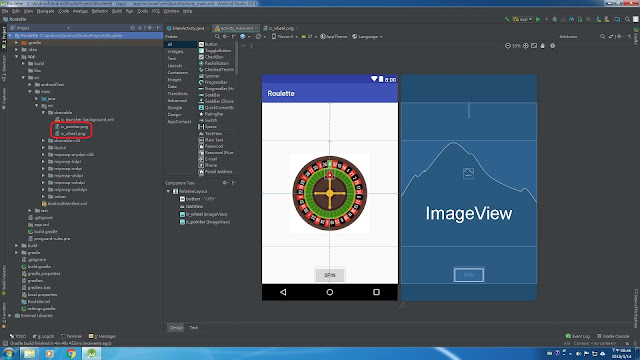
| Roulette view畫面 |
 |
| 初始畫面 |
 |
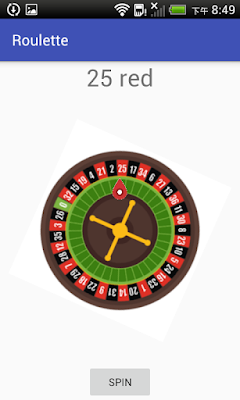
| 執行畫面 |
Source Code:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="tw.idv.wenyen.roulette.MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="SPIN" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="32dp"
android:text="" />
<ImageView
android:id="@+id/iv_wheel"
android:layout_width="300dp"
android:layout_height="300dp"
android:scaleType="centerInside"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentStart="true"
android:layout_centerVertical="true"
app:srcCompat="@drawable/ic_wheel" />
<ImageView
android:id="@+id/ic_pointer"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignTop="@ id/iv_wheel"
android:layout_centerHorizontal="true"
android:layout_marginTop="79dp"
android:scaleType="centerInside"
app:srcCompat="@drawable/ic_pointer" />
</RelativeLayout>
MainActivity.java
package tw.idv.wenyen.roulette;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.DecelerateInterpolator;
import android.view.animation.RotateAnimation;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
Button button;
TextView textView;
ImageView iv_wheel;
Random r;
int degree = 0, degree_old = 0;
//because there is 37 sectors on the wheel (9.72 degrees each)
private static final float FACTOR = 4.86f;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = findViewById(R.id.button);
textView = findViewById(R.id.textView);
iv_wheel = findViewById(R.id.iv_wheel);
r = new Random();
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//紀錄輪盤的度數
degree_old = degree % 360;
//輪盤的轉動度數
degree = r.nextInt(3600) + 720;
RotateAnimation rotate = new RotateAnimation(degree_old, degree,
RotateAnimation.RELATIVE_TO_SELF, 0.5f, RotateAnimation.RELATIVE_TO_SELF, 0.5f);
// Animation : attributes
// https://developer.android.com/reference/android/view/animation/Animation.html
// 動畫執行時間
rotate.setDuration(3600);
// true : 動畫執行完畢後,View對象保留在終止的位置
// false : 動畫執行完畢後,回復到最初狀態
rotate.setFillAfter(true);
//動畫速度由快到慢
rotate.setInterpolator(new DecelerateInterpolator());
rotate.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
textView.setText("");
}
@Override
public void onAnimationEnd(Animation animation) {
textView.setText(currentNumber(360 - (degree % 360)));
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
// 動畫開始
iv_wheel.startAnimation(rotate);
}
});
}
/**
* 傳入轉動角度
* 顯示輪盤的數值與顏色字串
* @param degrees
* @return number & color string
*/
private String currentNumber(int degrees) {
String text = "";
// do this for each of the numbers
if (degrees >= (FACTOR * 1) && degrees < (FACTOR * 3)) {
text = "32 red";
}
if (degrees >= (FACTOR * 3) && degrees < (FACTOR * 5)) {
text = "15 black";
}
if (degrees >= (FACTOR * 5) && degrees < (FACTOR * 7)) {
text = "19 red";
}
if (degrees >= (FACTOR * 7) && degrees < (FACTOR * 9)) {
text = "4 black";
}
if (degrees >= (FACTOR * 9) && degrees < (FACTOR * 11)) {
text = "21 red";
}
if (degrees >= (FACTOR * 11) && degrees < (FACTOR * 13)) {
text = "2 black";
}
if (degrees >= (FACTOR * 13) && degrees < (FACTOR * 15)) {
text = "25 red";
}
if (degrees >= (FACTOR * 15) && degrees < (FACTOR * 17)) {
text = "17 black";
}
if (degrees >= (FACTOR * 17) && degrees < (FACTOR * 19)) {
text = "34 red";
}
if (degrees >= (FACTOR * 19) && degrees < (FACTOR * 21)) {
text = "6 black";
}
if (degrees >= (FACTOR * 21) && degrees < (FACTOR * 23)) {
text = "21 red";
}
if (degrees >= (FACTOR * 23) && degrees < (FACTOR * 25)) {
text = "13 black";
}
if (degrees >= (FACTOR * 25) && degrees < (FACTOR * 27)) {
text = "36 red";
}
if (degrees >= (FACTOR * 27) && degrees < (FACTOR * 29)) {
text = "11 black";
}
if (degrees >= (FACTOR * 29) && degrees < (FACTOR * 31)) {
text = "30 red";
}
if (degrees >= (FACTOR * 31) && degrees < (FACTOR * 33)) {
text = "8 black";
}
if (degrees >= (FACTOR * 33) && degrees < (FACTOR * 35)) {
text = "23 red";
}
if (degrees >= (FACTOR * 35) && degrees < (FACTOR * 37)) {
text = "10 black";
}
if (degrees >= (FACTOR * 37) && degrees < (FACTOR * 39)) {
text = "5 red";
}
if (degrees >= (FACTOR * 39) && degrees < (FACTOR * 41)) {
text = "24 black";
}
if (degrees >= (FACTOR * 41) && degrees < (FACTOR * 43)) {
text = "16 red";
}
if (degrees >= (FACTOR * 43) && degrees < (FACTOR * 45)) {
text = "33 black";
}
if (degrees >= (FACTOR * 45) && degrees < (FACTOR * 47)) {
text = "1 red";
}
if (degrees >= (FACTOR * 47) && degrees < (FACTOR * 49)) {
text = "20 black";
}
if (degrees >= (FACTOR * 49) && degrees < (FACTOR * 51)) {
text = "14 red";
}
if (degrees >= (FACTOR * 51) && degrees < (FACTOR * 53)) {
text = "31 black";
}
if (degrees >= (FACTOR * 53) && degrees < (FACTOR * 55)) {
text = "9 red";
}
if (degrees >= (FACTOR * 55) && degrees < (FACTOR * 57)) {
text = "22 black";
}
if (degrees >= (FACTOR * 57) && degrees < (FACTOR * 59)) {
text = "18 red";
}
if (degrees >= (FACTOR * 59) && degrees < (FACTOR * 61)) {
text = "29 black";
}
if (degrees >= (FACTOR * 61) && degrees < (FACTOR * 63)) {
text = "7 red";
}
if (degrees >= (FACTOR * 63) && degrees < (FACTOR * 65)) {
text = "28 black";
}
if (degrees >= (FACTOR * 65) && degrees < (FACTOR * 67)) {
text = "12 red";
}
if (degrees >= (FACTOR * 67) && degrees < (FACTOR * 69)) {
text = "35 black";
}
if (degrees >= (FACTOR * 69) && degrees < (FACTOR * 71)) {
text = "3 red";
}
if (degrees >= (FACTOR * 71) && degrees < (FACTOR * 73)) {
text = "26 black";
}
if ((degrees >= (FACTOR * 73) && degrees < 360) || (degrees >=0 && degrees < (FACTOR * 1))) {
text = "0";
}
return text;
}
}
補充說明(2018/03/15):
textView.setText(currentNumber(360 - (degree % 360)));
 |
| Roulette Degree Explain |
0 意見:
張貼留言